1.如何对接CRM系统?
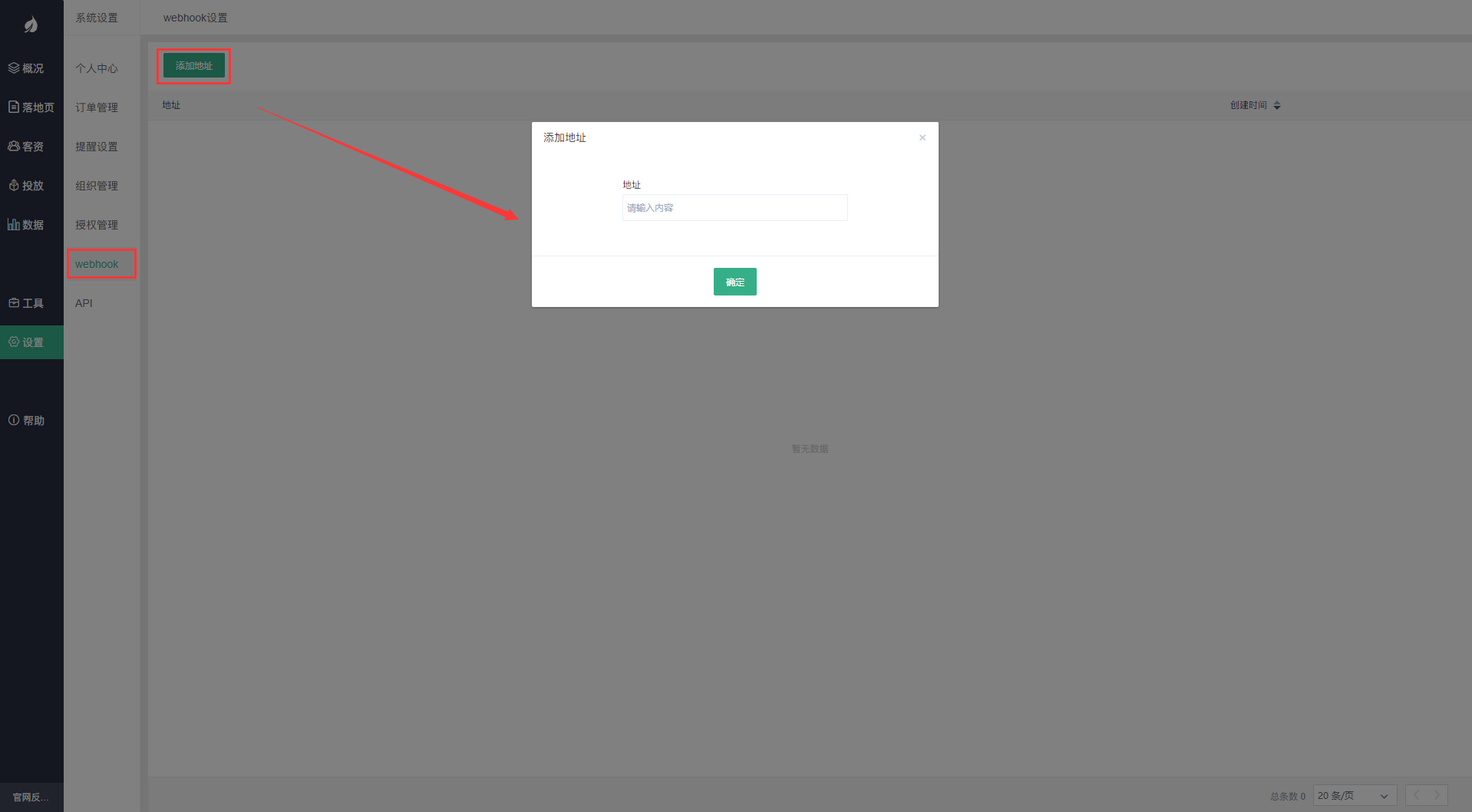
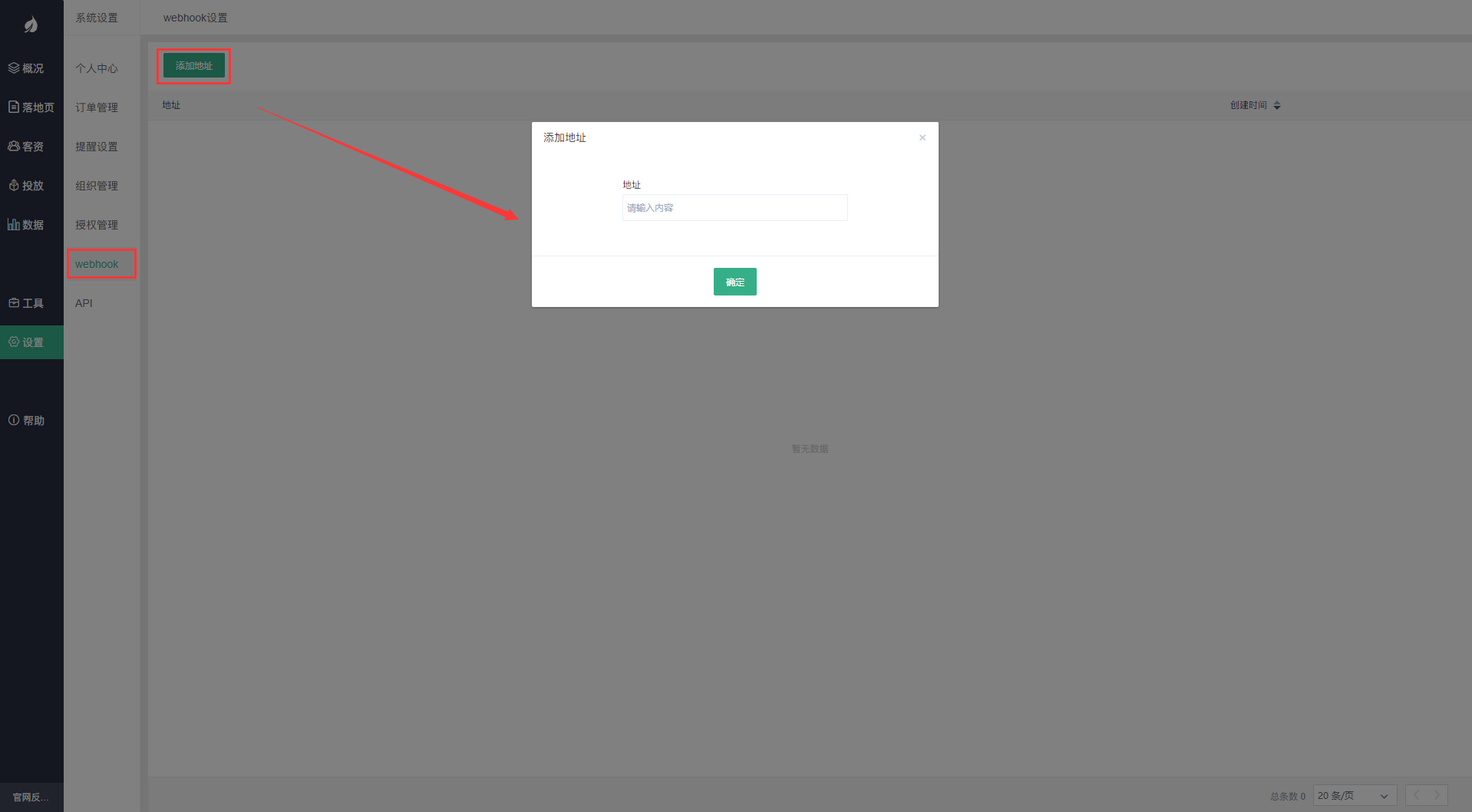
答:①点击菜单栏【设置】,webhook设置,添加地址,完成账号绑定;
customer(客资内容)字段对照表
| 字段名称 |
标识 |
| 落地页所属媒介名称 |
channelName |
| 渠道名称(多个以“,”分隔) |
clName |
| 落地页地址(包含渠道信息) |
clUrl |
| 表单/订单内容 |
content |
| 表单名称 |
formName |
| 订单名称 |
orderName |
| 落地页名称 |
landingPageName |
| 图片多选 |
multiPicture |
| 落地页预览地址 |
previewUrl |
| 图片单选 |
singlePicture |
| 当前记录唯一标识 |
submitId |
| 页面文本框、富文本框等展示名称 |
usedColumnDescs |
| 页面文本框、富文本框等数据库标识名称 |
usedColumns |
| 落地页所属公司ID |
webCompanyId |
content字段对照表
| 字段名称 |
标识 |
| 组件标识 |
form_uuid |
| 表单标识 |
form_id |
| 订单标识 |
order_id |
| 落地页地址 |
url |
| 链接来源 |
referrer |
| 填单用户会话唯一标识 |
sid |
| 填单用户唯一标识 |
uid |
| 曝光标识 |
pid |
| 控制器名称 |
controller |
| 表单客资控件 |
- |
| 表单通用控件 |
- |
| 订单不唯一控件 |
- |
| 订单唯一控件 |
- |
表单客资组件字段对照表
| 组件名称 |
标识 |
| 姓名 |
name |
| 电话 |
phone |
| 公司 |
company |
| 微信 |
wechat |
| 邮箱 |
email |
| 性别 |
sex |
| QQ |
qq |
| 地区 |
areaSelect |
注:客资组件为通用字段,固定不变
表单通用组件字段对照表
| 控件名称 |
标识 |
| 单选 |
singleselect |
| 多选 |
multiselectb |
| 输入框 |
generalinput |
| 图片多选 |
picmultiselect |
| 图片单选 |
picsingleselectbe |
| 下拉框 |
dropdown |
| 二级下拉框 |
twostagedropdown |
注:通用组件为多用字段,前缀+变量
订单唯一控件字段对照表
| 控件名称 |
标识 |
| 订单编号 |
order_id |
| 规格名称 |
key1 |
| 规格名称 |
key2 |
| 规格名称 |
key3 |
| 规格值 |
content1 |
| 规格值 |
content2 |
| 规格值 |
content3 |
| 购买数量 |
number |
| 单价 |
price |
| 总价 |
total_price |
| 付款方式 |
payment_type("微信支付",“货到付款”) |
| 备注 |
memo |
| 姓名 |
name |
| 手机号 |
phone |
| 省 |
receive_province |
| 市 |
receive_city |
| 区 |
receive_area |
| 地址 |
address |
订单不唯一控件字段对照表
数据推送样例
例如,指定URL为http://url.com/yiye/callback,当一叶接受到表单数据时,一叶以application/x-www-form-urlencoded 格式POST该数据的customer信息
POST http://url.com/yiye/callback
Content-Type: application/x-www-form-urlencoded
channelName: "",
clName: "",
clUrl: "落地页地址",
content: "",
formName: "表单名称",
landingPageName: "落地页名称",
multiPicture:"",
previewUrl: "落地页预览地址",
singlePicture: "",
submitId: "2370",
usedColumnDescs: "",
usedColumns: ""
接收示例
webhookdemo.java
public void demo(Customer customer){
//解码
customer.decode();
// 字段标识 key
JSONArray keyArray = JSON.parseArray(customer.getUsedColumns());
// 字段标题 desc
JSONArray keyDescsArray = JSON.parseArray(customer.getUsedColumnDescs());
// 填单内容 value
JSONObject contentMap = JSON.parseObject(customer.getContent());
//
log.info("customer:{}",JSON.toJSONString(customer));
// 遍历key 获取 对应的值 与 标单上展示的名称
log.info("keyArray:{} ",keyArray);
log.info("keyDescsArray:{} ",keyDescsArray);
log.info("contentMap:{} ",contentMap);
//遍历获取数据
for(int i = 0;i
<
keyArray.size();i++){
String key = keyArray.get(i).toString();
String desc = keyDescsArray.get(i).toString();
//地区选择
if(StringUtils.equals(key,"areaSelect")){
//省 市 区
String province = contentMap.get("select_province").toString();
String city = contentMap.get("select_city").toString();
String area = contentMap.get("select_area").toString();
System.out.println("key = " + key + " desc = " + desc + " value = " + province + " " + city + " "+area);
}else {
String value = contentMap.get(key).toString();
System.out.println("key = " + key + " desc = " + desc + " value = " + value);
}
}
}
webhookdemo.php
<?php
/**
* 建议整体分为两部分,‘数据接收’和‘数据使用’
*/
/**
* 数据接收时,使用统一处理逻辑,将数据存储起来
*/
// 落地页链接
$clUrl = $_POST['clUrl'];
// 各字段显示的名称
$usedColumnDescs = urldecode($_POST['usedColumnDescs']);
// 各字段标识
$usedColumns = urldecode($_POST['usedColumns']);
// 填单内容
$content = urldecode($_POST['content']);
// 其他字段略
// ...
/**
* 数据使用时,因为业务本身不固定,建议根据特定业务编写特定处理逻辑
* 实际业务处理中,并不需要直接分析‘usedColumns’里面的具体值(判断字段类型除外(generalinput*, singleselect*, name... 全部类型请参考具体文档))
* 单个填单的 usedColumns 和 usedColumnDescs 可以构造一个 kv 映射结构,跟 content 里面的字段标识做匹配,进行具体业务处理
*/
// test
$str= $clUrl."\n".$usedColumnDescs."\n".$usedColumns."\n".$content."\n";
file_put_contents('submit.log', $str);
?
>